Team Manager - QR Codes
QR CODES
WHAT IS A QR CODE?
 A QR code (quick-response code) is a type of two-dimensional matrix barcode, invented in 1994, by Japanese company Denso Wave. In PlayerLync, QR codes provide a simple and effective way for a Member to get to specific pieces of content without having to search. These unique images are used with a QR code scanner or camera with scanning capability (mobile devices usually have this). PlayerLync provides the ability to enable and disable code scanning for the PlayerLync app. If enabled, Members will scan a code and be taken to an associated piece of content instead of having to search for it.
A QR code (quick-response code) is a type of two-dimensional matrix barcode, invented in 1994, by Japanese company Denso Wave. In PlayerLync, QR codes provide a simple and effective way for a Member to get to specific pieces of content without having to search. These unique images are used with a QR code scanner or camera with scanning capability (mobile devices usually have this). PlayerLync provides the ability to enable and disable code scanning for the PlayerLync app. If enabled, Members will scan a code and be taken to an associated piece of content instead of having to search for it.
Within the PlayerLync platform you can generate QR codes for all file types. Forms and Courses also provide additional options for codes during the setup process.
Once your QR code is ready, print and place it in an appropriate area based on the content. As an example, you could print and post the code to a refrigerator if the link is to take the Member to an asset about "How to Clean a Refrigerator".
ENABLE QR CODE SCANNING
Before we get to HOW to create and use QR codes, you will need to enable the use of them so Members can use the QR code scanner in the PlayerLync app and be taken to the desired location.
 Admin Portal...
Admin Portal...
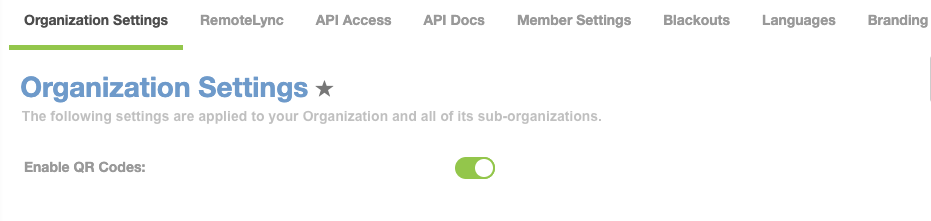
1. Settings -> Organization Settings
2. Click EDIT in the top right corner
3. Toggle ON the option for Enable QR Codes and SAVE
Team Manager...
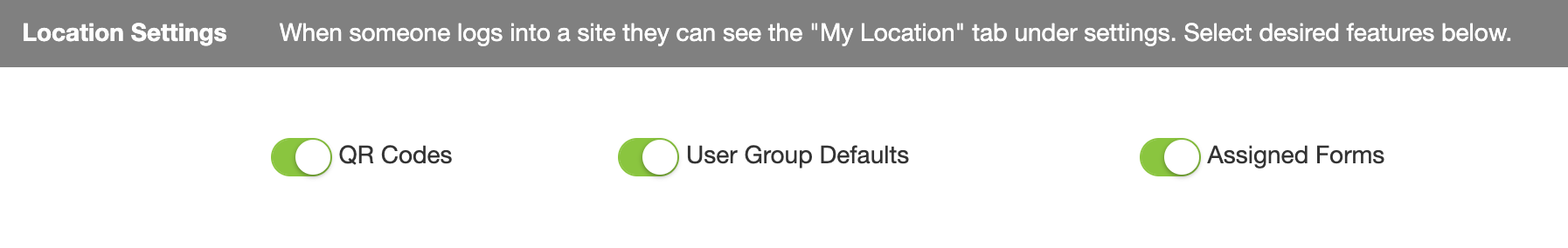
 1. Settings -> Global Settings
1. Settings -> Global Settings
2. Scroll down to Location Settings and toggle ON the option for QR codes.
Result: These codes can now be scanned using your PlayerLync app.
Note: You will need to kill the PlayerLync app and re-login to see the QR code reader icon in the top right.
DeleteUSING PLAYERLYNC QR CODES TO DIRECT MEMBER TO FILE
PlayerLync provides a QR code option for each file published. These codes are created on-the-fly when accessed and will work for any type of content (except the original PlayerLync Forms; though Offline Forms works great!)
1. Navigate to your PlayerLync Admin Portal
2. Publish -> (Locate your file)
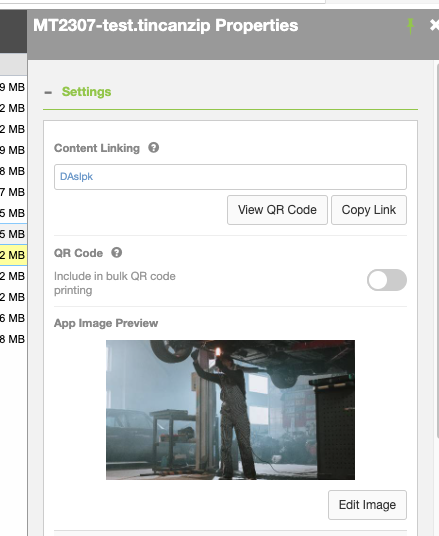
3. Right-click on the name of the file and select File Properties
4. If you would like to customize the Content Link, now is the time as the QR code points to that link for the file.
5. Click on View QR Code. A new browser tab will open and show the QR code for that piece of content. You can now print or save that code for display where needed.
6. In addition to printing that single code, you can also choose to add that code to a bulk printing list of codes using the option for Include in bulk QR code printing. (Continue to next section to view that list)
Note: Only perform step 6 if you want to include that specific QR code in the bulk printing list. Enabling this option for all pieces of content will only overwhelm your list for printing.
VIEWING ALL AVAILABLE QR CODES
After adding all of the QR codes to the bulk printing you will probably want to access that list...
 1. Navigate to Team Manager -> Location
1. Navigate to Team Manager -> Location
(Note: This tab title might be different depending on what your organization named the location tab)
2. Click on Print QR Codes
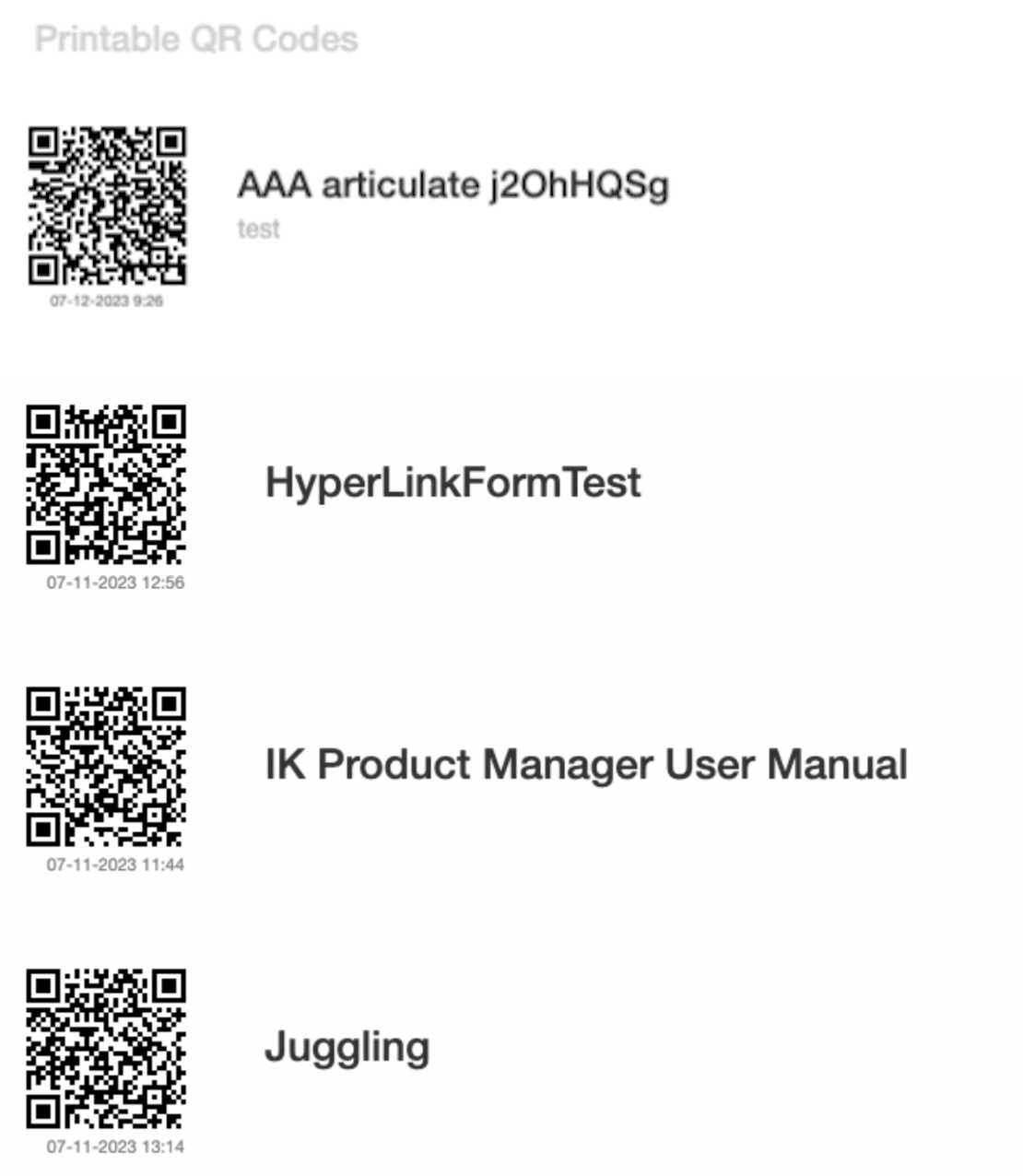
Result: Your browser will open a new tab displaying all available QR codes for printing.
available QR codes for printing.
Notes:
- The date/time displayed on each QR code shows the last modified time for that piece of content.
- The display title of the QR code comes from the Title field of the file in File Properties via the Publishing tab. (example on right)
USING QR CODE OPTIONS WITH COURSES AND FORMS
1. Navigate to Team Manager
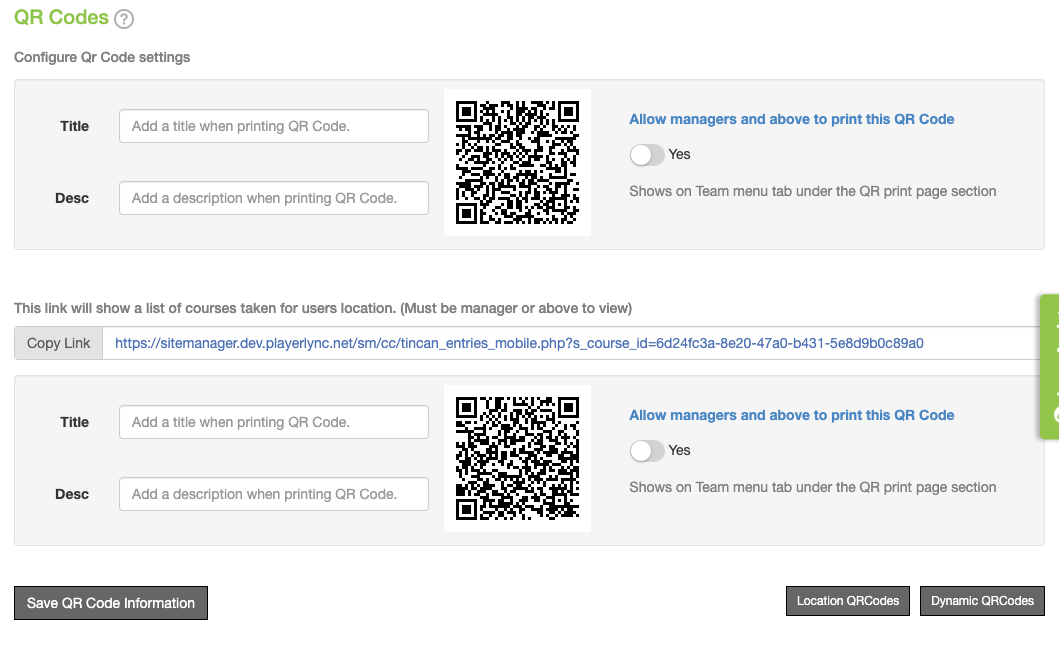
2. Courses -> (your course name) Menu -> QR Codes (these same steps apply to Forms)
3. Select options for your QR codes based on how you want to use them.
them.
Notes:
- The bottom QR code is for Manager or above only and will show a list of courses taken for the Member's location.
- Location QR codes will open a new browser tab and display all codes associated with that location
- Dynamic QR codes will open a new browser tab and display all dynamic codes associated with that location
ACCESSING A QR CODE FROM WITHIN THE PLAYERLYNC WEB APP
Looking for a quick way to get a QR code for a single piece of content? This access method for Ad mins or anyone who has access to the Web App is fast and requires less permissions to view the QR code for a file.
mins or anyone who has access to the Web App is fast and requires less permissions to view the QR code for a file.
1. Navigate to your PlayerLync Admin Portal
2. Open the PlayerLync Web App (default tab title is Content)
3. Locate the file you are targeting
4. Using the ellipses menu (three small dots) on the tile, select View QR Code
Result: Your browser will open a new tab displaying that file's QR code.
Note: You can also access the direct Content Link and add the file to your favorites from this menu

WORKING WITH EXISTING QR CODES ALREADY POINTED AT PLAYERLYNC CONTENT
Perhaps you have already created QR codes for your content, and you want to avoid reprinting them all. PlayerLync provides a location in the File Properties to point to the URL of your existing QR code.
1. Navigate to your PlayerLync Admin Portal
2. Publish -> (Locate your file)
3. Right-click on the name of the file and select File Properties
4. Scroll down to the Custom QR code section and click on Edit QR Code
5. Enter the URL for your external QR code here.
Result: When the Member scans your existing QR code they will be taken to the Content Link for that file.
DeleteOn this page