Admin - Settings - Rename Content Headers
Content Headers
PlayerLync displays content in 3 columns (Classic View) or 3 rows (Styled View) in the mobile application. You are able to adjust the headers from inside the AdminPortal. Please note that a change to the headers affects ALL PlayerLync Members and there is no way to have different headers for different Members.
Renaming Content Headers
- Navigate to your PlayerLync AdminPortal
- Select the Settings tab after logging in
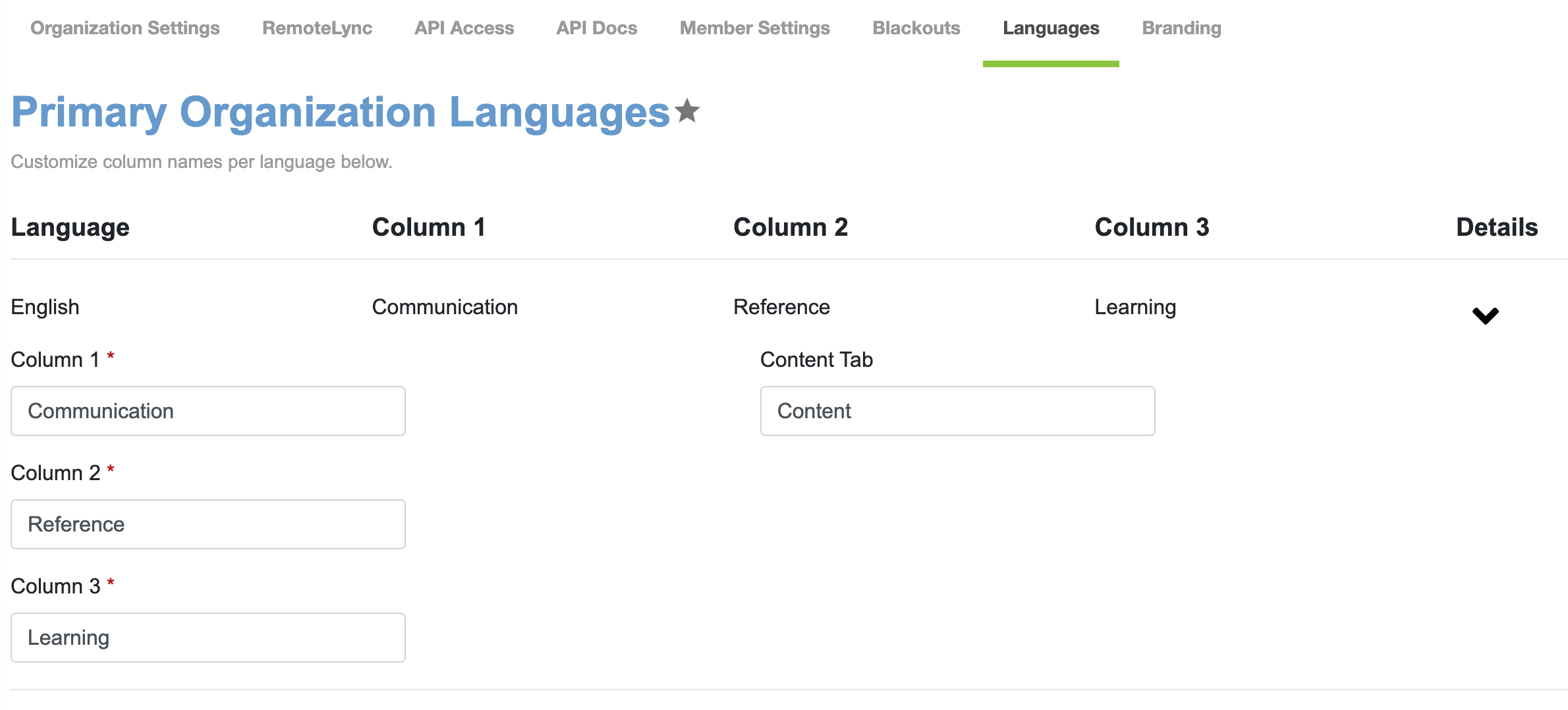
- Select Languages, then expand the row for English by clicking the arrow on the right side of the line
- From here you can adjust your headers as well as the name of the Web Application accessed from this AdminPortal. (Many customers choose to name this 'WebApp')

- There is no save button. Once you have the titles entered, navigate back to the Home tab and hit refresh in your browser. You should now see the WebApp title on the previously titled Content tab (if you chose to rename that tab).
- On the mobile application, all you have to do is kill the app and relaunch. You should now see the new column/row content header titles upon login.
On this page