Admin - Publishing - Splash Pages
SPLASH PAGES
Splash Pages tell the app to launch a particular weblink upon a Member’s login. It creates an iFrame of a website or piece of content you wish your Members to see when logging in. This is extremely helpful to assist with compliance training pushes, limited time offers, or culture pieces you want to highlight to your Members. This controls the first page experience for your Members. They will see the specific web page or file and then have the ability to “x” out to the main content screen. This will pop up EVERY time for a Member that has the appropriate permissions to view the splash page.
Important: Please make sure to test your splash page thoroughly before pushing out to your Members. Always test before sending something to a larger group of people.
CREATING A SPLASH PAGE

- Navigate to the Publish tab of the Admin Portal
- Locate the PDF, video, form, or course you want to use as your splash page
- Right-click on the file and select File Properties
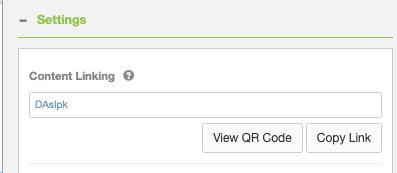
- Scroll to the Links section where you will expand it
- Copy the link provided in the Content Linking area then close that properties window

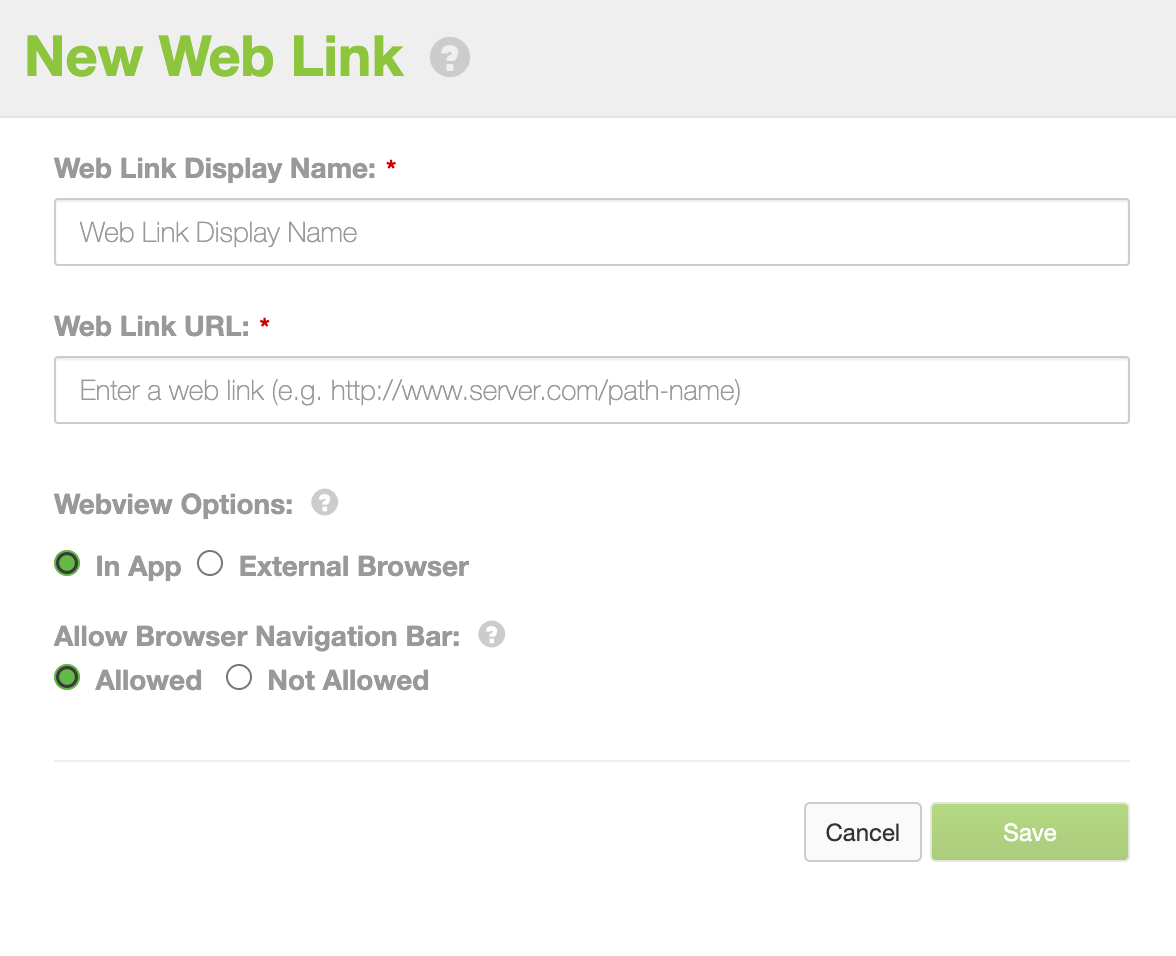
- Now create a web link to use with the splash page
- Enter a display name for the web link then paste the Content Link URL you copied from step 5 where it says Web Link URL
- Click Save to close the web link properties window
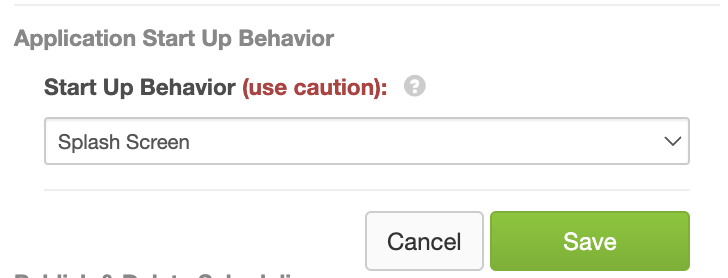
- Right-click on the new web link file and select File Properties
- Under Application Start Up Behavior select 'Splash Screen'
- Close and test your new splash page!

Note: Although this article is about Splash Pages, there are other options available in the drop-down.
None: This is the default behavior for a web link and will not add any additional functionality.
Splash Screen: Immediately display this file when members log in. Users will be allowed to continue into the PlayerLync application.
Kiosk Mode: This file will be loaded instead of the full PlayerLync application when a members logs in. Member's will see this file immediately and will not be allowed into the PlayerLync application. Note: Not available for web links set to "Safari Web View" Option.
On this page